 En tant que concepteurs, nous utilisons de nombreux types de formats d'images différents. Chacun d'entre eux a un objectif et une utilité différents. Mais dans certains
En tant que concepteurs, nous utilisons de nombreux types de formats d'images différents. Chacun d'entre eux a un objectif et une utilité différents. Mais dans certains
En tant que concepteurs, nous utilisons de nombreux types de formats d'images différents. Chacun d'entre eux a un objectif et une utilité différents. Mais dans certains cas, il peut être un peu confus de savoir quel est le meilleur pour quel but.
{loadmoduleid 171}
Aujourd'hui, nous allons examiner plus particulièrement les formats de fichiers PNG et SVG. Ces deux types de fichiers sont fréquemment utilisés dans la conception de sites web et d'applications. Mais quand faut-il utiliser le format PNG et quand faut-il utiliser le format SVG ?
Chez Freepik Company, nous vous proposons ces deux types de fichiers en Flaticon et la nouvelle fonctionnalité Stories. Nos icônes et illustrations peuvent être téléchargées au format PNG ou SVG. Si vous vous êtes souvent demandé lequel choisir, nous sommes là pour vous aider.
Examinons les deux types de fichiers d'images ainsi que les avantages et les inconvénients de chacun.
QU'EST-CE QU'UN PNG ?
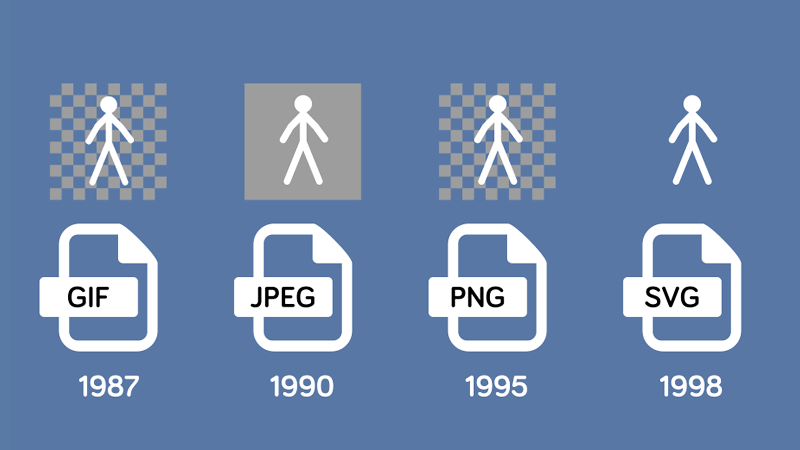
PNG signifie Portable Network Graphics. C'est un type de fichier image raster. Cela signifie que toutes les images et graphiques PNG sont composés de pixels. Ils ne peuvent donc pas être mis à l'échelle comme les graphiques vectoriels.
Le PNG est un format de fichier couramment utilisé pour les images publiées sur le web. Il tend à avoir une meilleure résolution que le JPEG et est plus adapté à la conception numérique. C'est le type de fichier de choix pour les logos et les illustrations avec un fond transparent.
Évaluons les avantages et les inconvénients de l'utilisation du PNG pour la conception numérique et la conception imprimée.
{loadmoduleid 172}
Les avantages :
- Il supporte les fonds transparents.
- Il permet d'ajouter des logos découpés à n'importe quel type de dessin : imprimé, numérique et web.
- Meilleure qualité que le JPEG pour le numérique.
Inconvénients :
- Lorsque vous zoomez, il se pixellise.
- Pour un design réactif, la taille reste la même du bureau au mobile.
- Pas de calques.
- Pas facilement modifiable.
- Pas le bon type de fichier pour les images utilisées dans la conception de l'impression.
QU'EST-CE QUE LE SVG ?
SVG signifie Scalable Vector Graphic (graphique vectoriel évolutif). C'est un type de fichier d'image vectorielle. Tous les visuels SVG sont extensibles à n'importe quelle taille sans perte de résolution.
La principale différence entre SVG et PNG est que SVG prend en charge l'animation et l'extensibilité. Une autre différence est qu'en tant que concepteur, vous pouvez changer les couleurs d'une image SVG beaucoup plus facilement car elle comporte des couches.
Voici les avantages et les inconvénients de l'utilisation de SVG pour la conception numérique et imprimée.
{loadmoduleid 171}
Les avantages :
- Il peut être animé.
- Il est possible de modifier les couches.
- Il est réactif, c'est-à-dire que la taille du graphique change en fonction de la taille de l'écran.
- Il peut être personnalisé avec le CSS.
Inconvénients :
- Ce n'est pas le bon format pour les photos.
- Les anciens navigateurs et les applications de courrier électronique ne peuvent parfois pas lire le SVG.
- Ne convient pas à l'impression.
QUAND UTILISER LE PNG OU LE SVG ?
Maintenant que nous avons vu les avantages et les inconvénients de chaque format, voyons quand vous devriez les utiliser. Nous utiliserons des exemples concrets.
Supposons que vous téléchargez une icône de Flaticon, et que vous devez choisir entre le téléchargement d'un PNG ou d'un SVG.
Téléchargez au format PNG si vous concevez un dessin numérique ou un dessin imprimé non conforme. Utilisez la taille la plus grande possible pour qu'elle reste nette.
Téléchargez au format SVG si vous utilisez l'icône pour un design UI/UX pour une application ou un site web réactif.
Disons que vous êtes sur Stories et que vous voulez télécharger votre illustration. Vous pouvez télécharger le design comme une illustration statique ou comme une animation.
{loadmoduleid 172}
Comme un téléchargement statique instantané :
Téléchargez au format PNG si vous souhaitez que l'illustration ne soit pas modifiable en termes de couleurs et de couches. Par exemple, pour un dessin ou une impression numérique non conforme.
Téléchargement en SVG si vous souhaitez pouvoir modifier les couleurs plus tard ou les couches du dessin dans son ensemble.
En tant qu'animation :
Une fois que vous avez animé une illustration de Stories, vous n'avez plus la possibilité de la télécharger au format PNG.
Téléchargez en SVG (dans l'une des options proposées) pour l'utiliser dans des applications et des designs web.
Et maintenant, imaginez que vous concevez un logo pour un client. Quel type de fichier lui envoyez-vous ?
Votre meilleure option est de leur envoyer un PNG. Ils peuvent l'utiliser sur l'en-tête de leur site web, sur n'importe quel design numérique ou imprimé. Envoyez-leur trois versions : basse qualité, moyenne qualité et haute qualité.
{loadmoduleid 172}
Et si vous concevez des icônes personnalisées pour une application ou un site web ?
Envoyez au client des fichiers PNG et SVG. Il est préférable de lui donner toutes les options pour sa marque.
Vous êtes un contributeur de Flaticon ?
Téléchargez tous les designs d'icônes en format SVG.
Vous concevez un site web et vous ne savez pas quels éléments utiliser au format PNG ou SVG ?
- Les photos doivent être au format PNG.
- Les logos dans les en-têtes peuvent être au format PNG ou SVG, selon la manière dont l'en-tête est configuré. La plupart des thèmes de sites web comportent un mouvement de rétrécissement intégré pour les en-têtes. Si ce n'est pas le cas, utilisez le format SVG.
- Les illustrations animées doivent être au format SVG si vous souhaitez qu'elles soient évolutives. GIF si vous voulez qu'elles restent de la même taille.
- Les icônes doivent être en SVG si vous voulez qu'elles soient à l'échelle avec la taille de l'écran et en PNG si vous voulez qu'elles restent de la même taille.
DERNIERES REFLEXIONS
Savoir quand utiliser quel type de fichier est la clé pour se développer en tant que designer dans n'importe quel domaine. Non seulement pour vous-même, mais aussi pour éduquer vos clients. C'est pourquoi, chez Flaticon and Stories, nous vous offrons toutes les options. Nous savons que vous travaillez sur toutes sortes de projets, et nous voulons vous soutenir de la meilleure façon possible.
Maintenant que vous connaissez la différence entre PNG et SVG, vous sentez-vous plus à l'aise avec les projets que vous menez ?
freepik.com














Comments powered by CComment